A lesson I will share, however: searching the app store for augmented reality apps produced 100s of results, 90% of which were less than useful. Many of these apps are free but serve a singular purpose: marketing. An app that makes a Happy Meal box or poster at Walmart come alive is not such a great target for us, and is another example of why sometimes a free app is not worth it.
I wanted to point you also in the direction of fellow enthusiast Jeremy Legaspi, who at The Speech Guy covered some great AR apps such as The Amazing Spider Man AR, Zooburst, Kids Vehicles 1: Interactive Fire Truck, and had his own take on Aurasma.
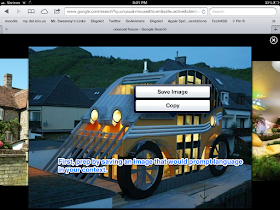
My two last examples for the month take us into space! Spacecraft 3D (free) can harness kids' interest in space vehicles to target descriptive language. Using this app from NASA and a printed marker, you can view a wide variety of vehicles, including satellites, and their animations. This app is somewhat poignant as NASA's terrific efforts in producing educational technology have just been halted by the budget sequestration.
Also check out MoonWalking ($.99). This app is "positional" AR, similar to TourWrist, except animations of the moon landing are embedded in the view. As the app description says:
You can walk around the Lunar Module as it lands. Step up to examine the flag. Take a picture of friends and family posing with Armstrong as he places his boot on the moon. At any moment, toggle between the augmented-reality view and the virtual moonscape.
Great sequencing and storytelling possibilities with this one!




.PNG)